경북대학교 프론트엔드를 공부하는 아기사자 화이팅!
우선은 프론트엔드가 가장 처음으로 만들게 되고 가장 신경 쓰는 메인 페이지를 만들어 볼게요
6기 활동 간에 프론트 엔드를 할 때, 가장 신경 쓰이고 귀찮고 어렵고 불만족스러웠던 게 메인 페이지라고 할 수 있는데
아기사자들은 잘할 거라 생각해요
메인 페이지는 우리가 보통 사이트에 들어갔을 때 가장 처음 보게 되는 페이지입니다. 보통 home.html 또는 index.html로 파일을
명명해줍니다
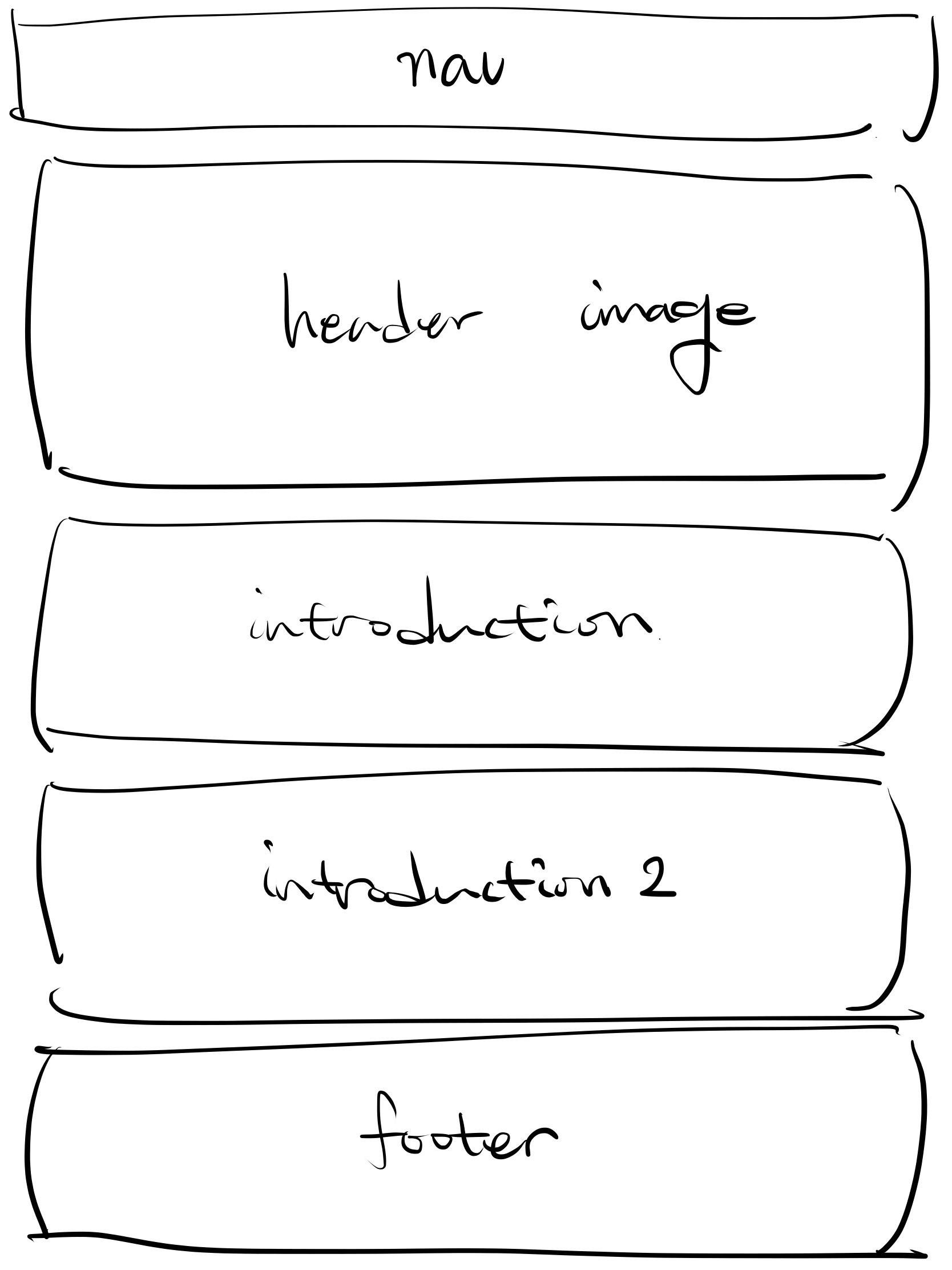
메인 페이지는 음.. 제공하는 서비스나 아이템에 따라 다르겠지만 보통

1. 네비게이션 바
2. 대문 사진
3. 회사 소개
4. 서비스 소개
5. 풋터(?)
로 구성해요
자 그럼 하나하나 만들어봅시다
1. 네비게이션 바
네비게이션 바는 쉽게 말해서 각 페이지로 갈 수 있는 버튼들의 리스트라고 보면 됩니다
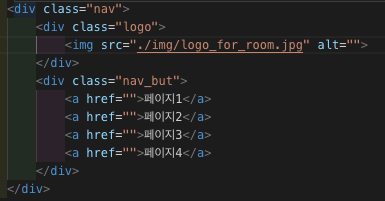
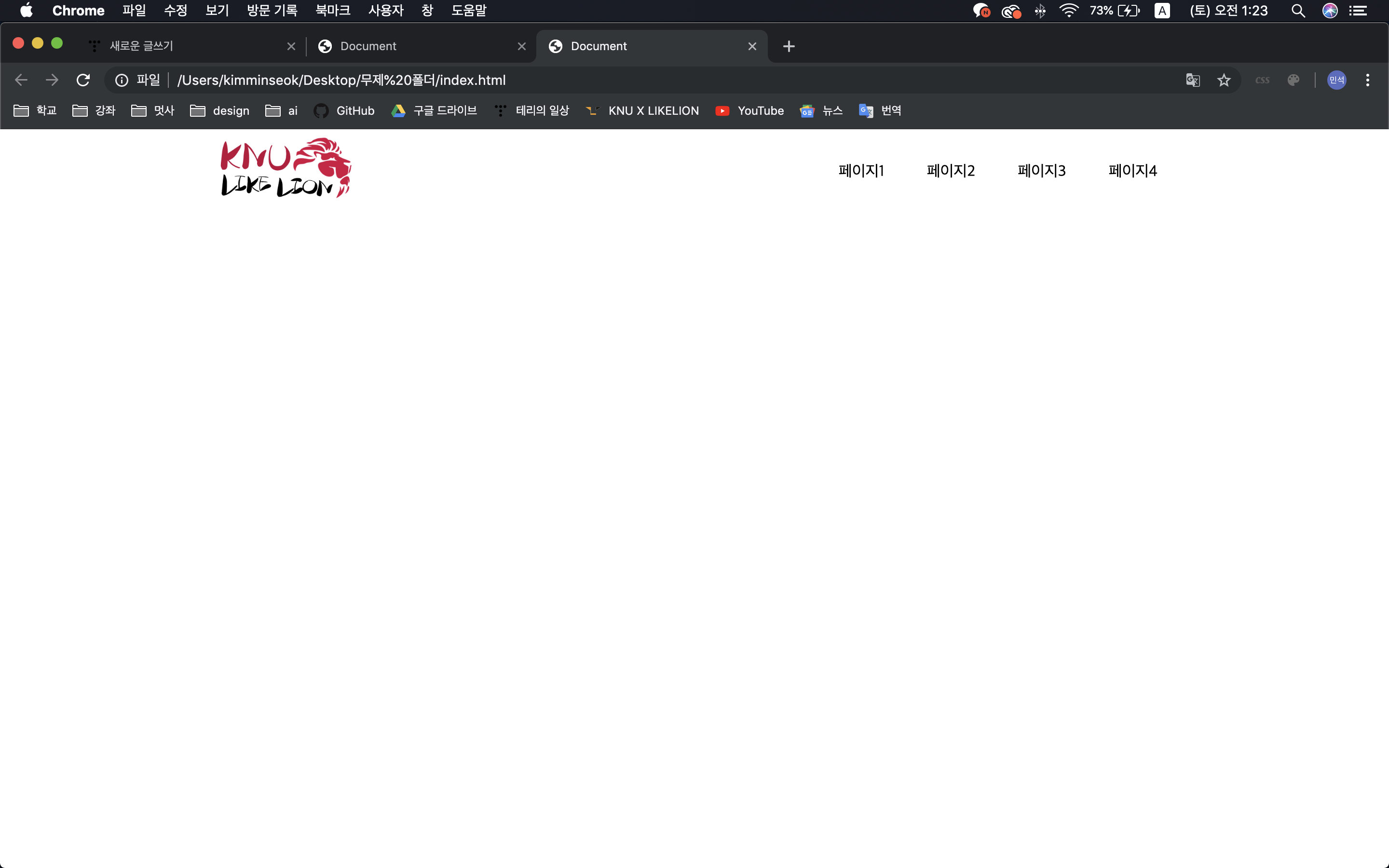
저는 주로 왼쪽에는 로고, 오른쪽에는 각 페이지로 넘어가는 버튼을 넣어요



물론 다음 시간에 버튼이나 여러 가지 꾸미는 방법을 알려드리겠지만 우선은 레이아웃만 만들어볼게요
그리고 기본적으로 꾸미는 거는 아기사자들이 더 잘할 거라 믿어요!
위의 코드처럼 작성하게 되면 각 페이지로 넘어갈 수 있는 네비게이션바가 만들어집니다
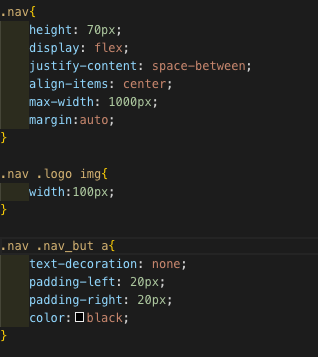
css 속성들 중에 눈여겨 볼만한 점은
1. nav의 높이 왜 70px로 하셨어요?
- 책에서 그렇게 배웠어요. 원하는 대로 수정하면 됩니다
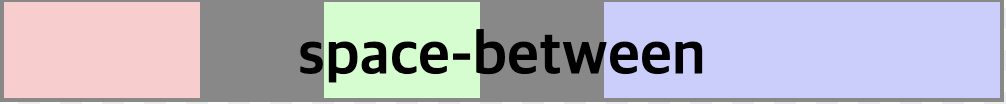
2-1.nav 에 justify-content: space-between이 뭔가요?
- 세션 때 잠깐 flexbox에 대해서 알려드린 적이 있었는데 justify-content: space-between는 하위 태그들을 가로방향으로 최대한 벌려주는 역할을 합니다

2-2. nav 에 max-width:1000px & margin:auto가 뭔가요?
- 사이트마다 다르겠지만 제가 프론트 엔드를 처음 공부할 때 따라했던 페이지들은 전부 페이지 좌,우 여백을 두더라구요. 예를 들어서


느낌적으로 프론트 엔드 하시는 분이 맞다고 생각하시는 대로 하면 됩니다
margin:auto는 너비를 1000px로 잡았을 때, 같은 비율로 margin을 넣어주는 거예요
3. nav .nav_but a의 text-decoration, color?
- a태그는 기본적으로 밑줄과 보라색 색상을 띠게 되는데 밑줄을 없애주고 원하는 색상으로 글씨를 바꿔주기 위해 작성하는 코드입니다
네비게이션 바 하나 만들었는데 숨 막히네요
다음은, 대문 사진입니다
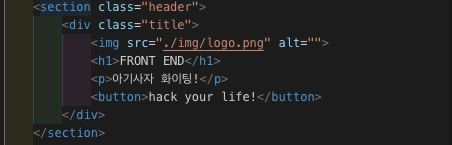
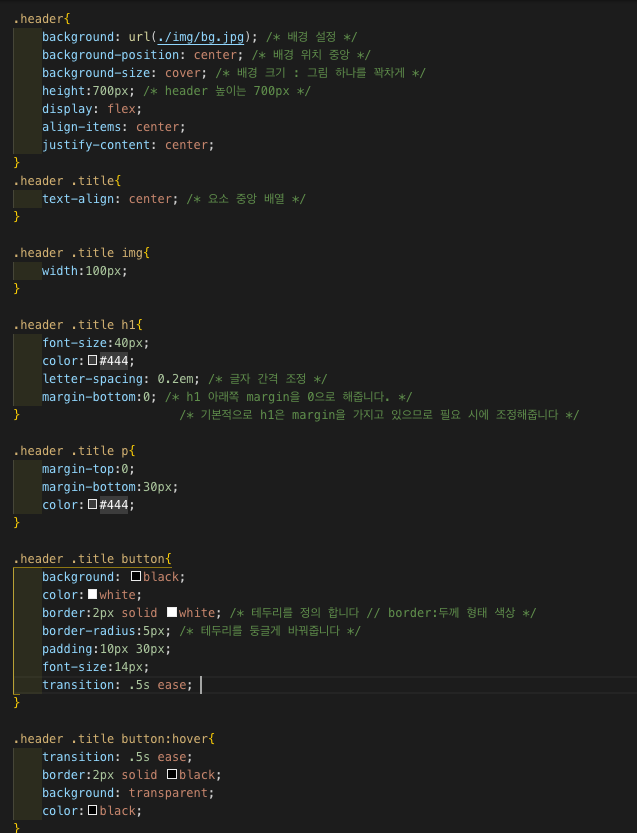
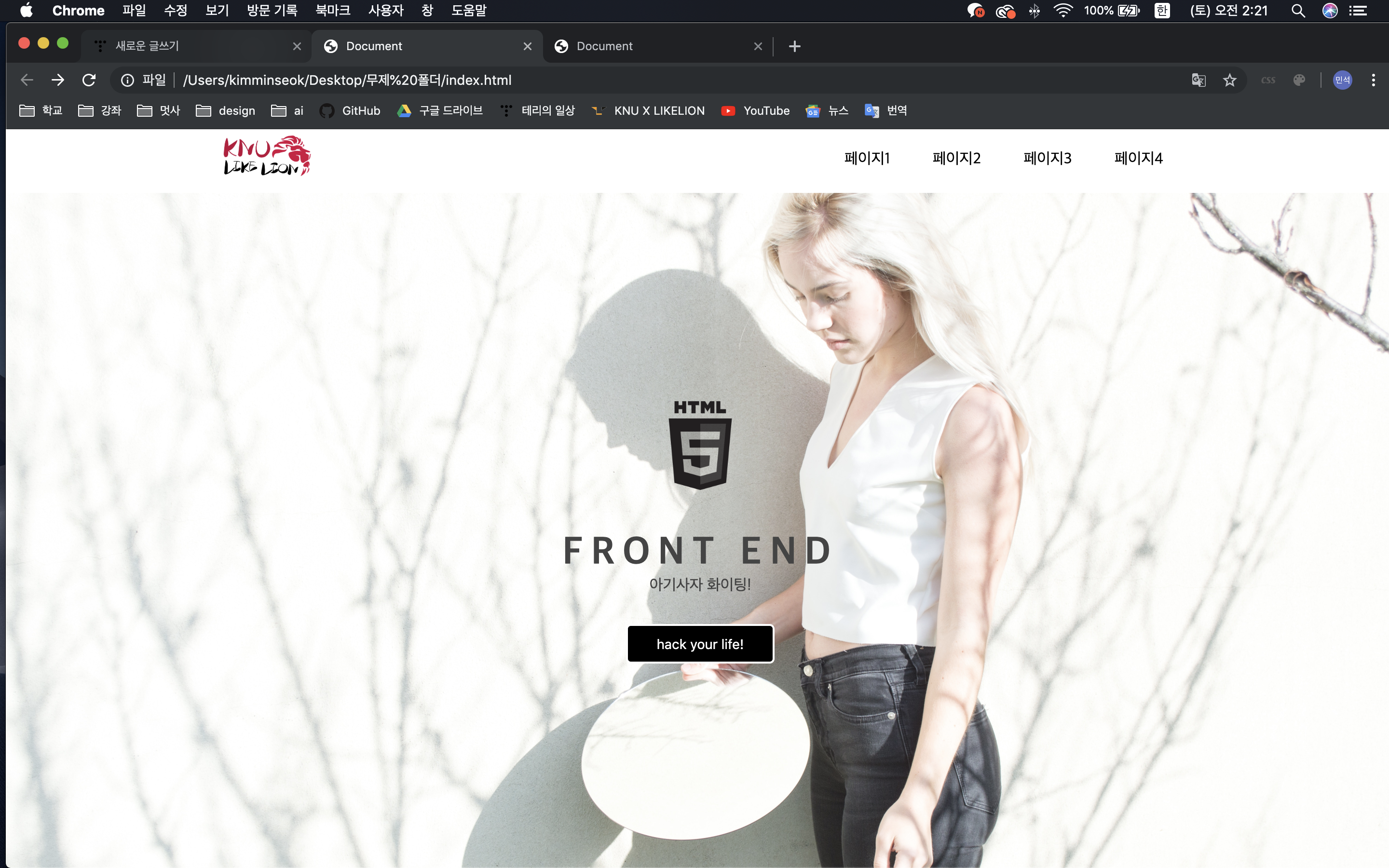
대문 사진에는 크게 배경 사진 + 타이틀이 들어가게 됩니다


음.. 코드가 네비게이션 바보다 훨씬 길어져서 놀라지 마세요
자연스러운 거예요
기본적인 속성의 설명은 주석을 확인하시길 바랍니다
주목할 점은 .header .title button:hover{} 라는 부분이 있어요
이 부분은 마우스가 버튼 위에 올라갔을 때, 버튼의 모양이나 색상 등의 속성을 변화시켜줄 수 있게 해주는 그런 거예요

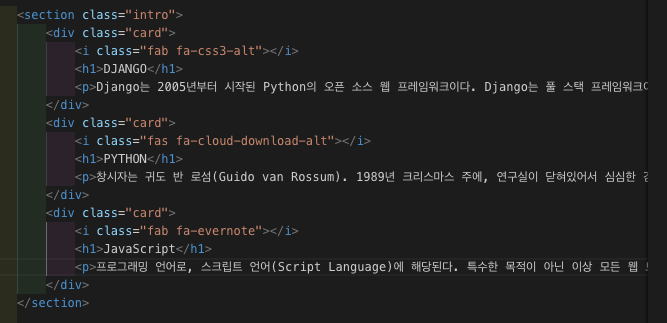
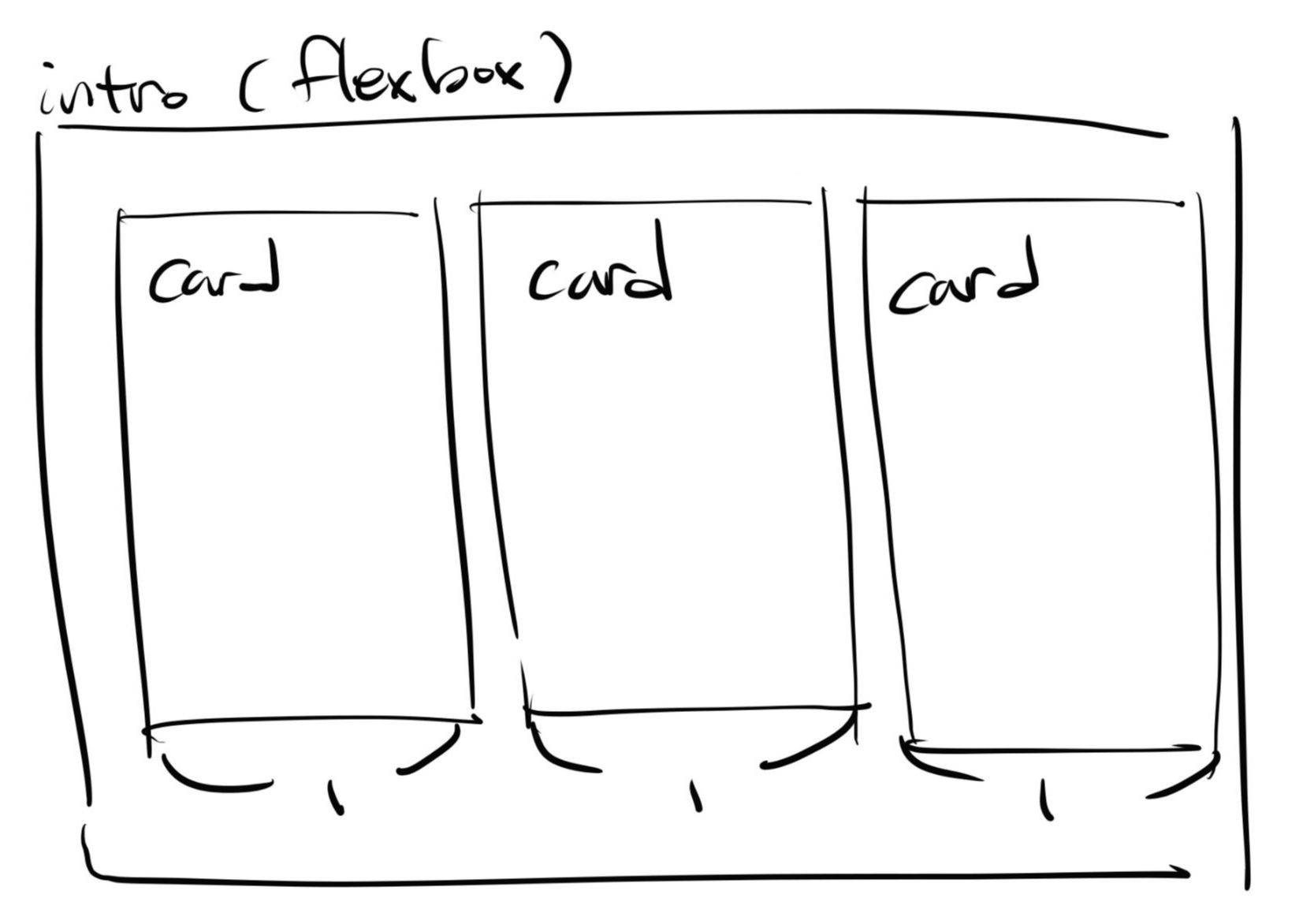
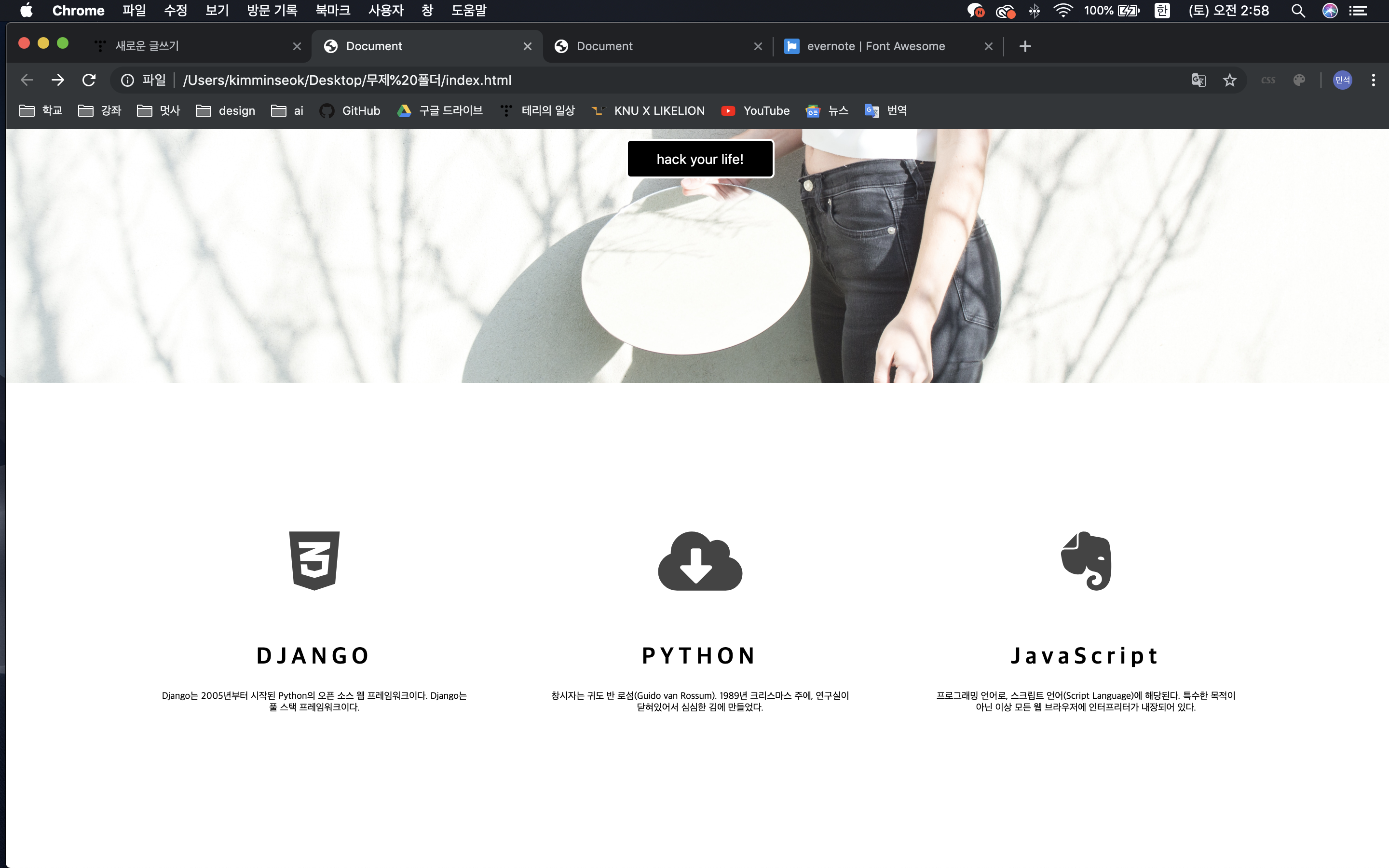
자 다음은 세 번째, 회사 소개입니다


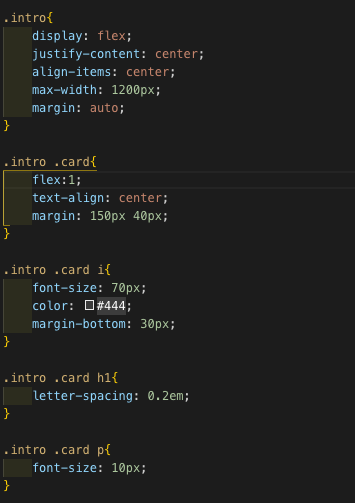
대부분 네비게이션 바나 대문 사진에 사용했던 속성들을 사용했어요
css를 속성을 사용하실 때, 굳이 어렵고 힘든 속성을 사용해도 좋지만
본인한테 편하고 익숙한 방법으로 사용하시면 됩니다. 같은 결과를 만드는 방법은 여러 가지가 있으니까요
여기서 한 가지 확인하실 부분은 .intro .card{}의 flex:1; 부분입니다.

이런 식으로 div을 같은 비율로 1:1:1로 맞춰준다는 의미입니다 물론 비율을 다르게 해주는 것도 가능해요

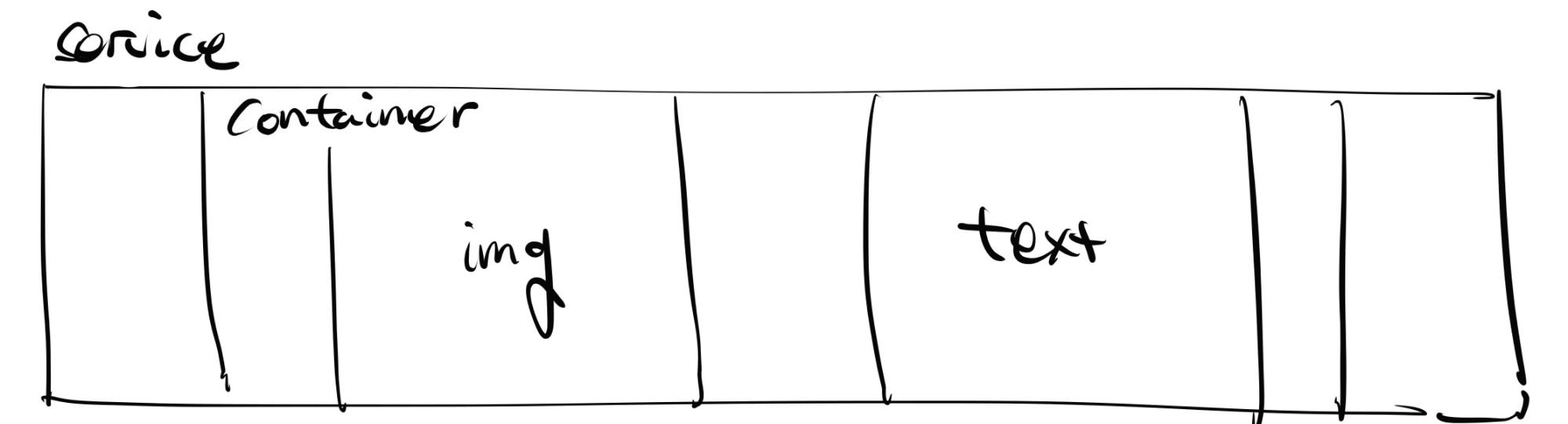
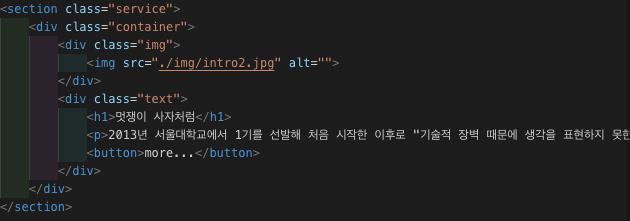
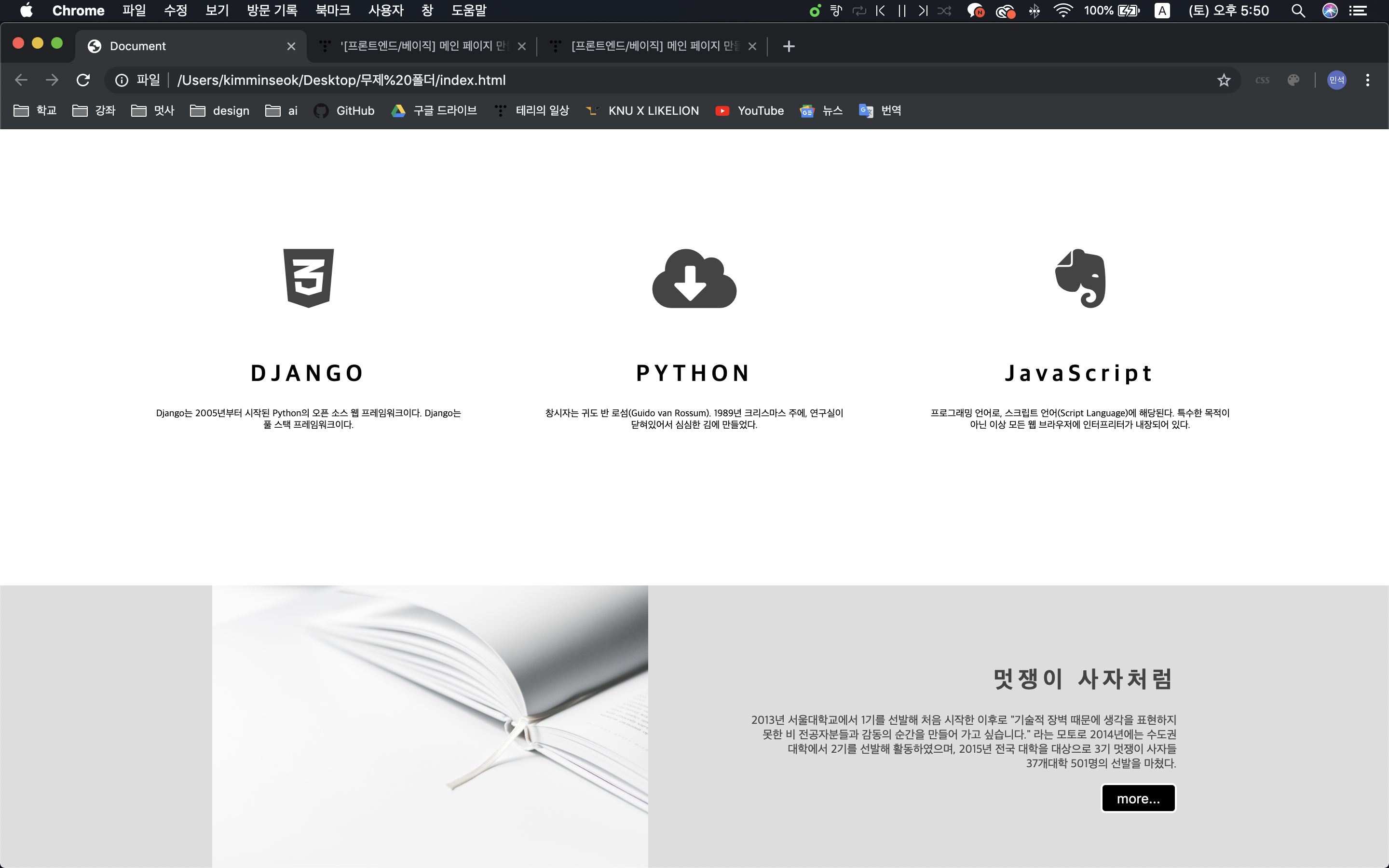
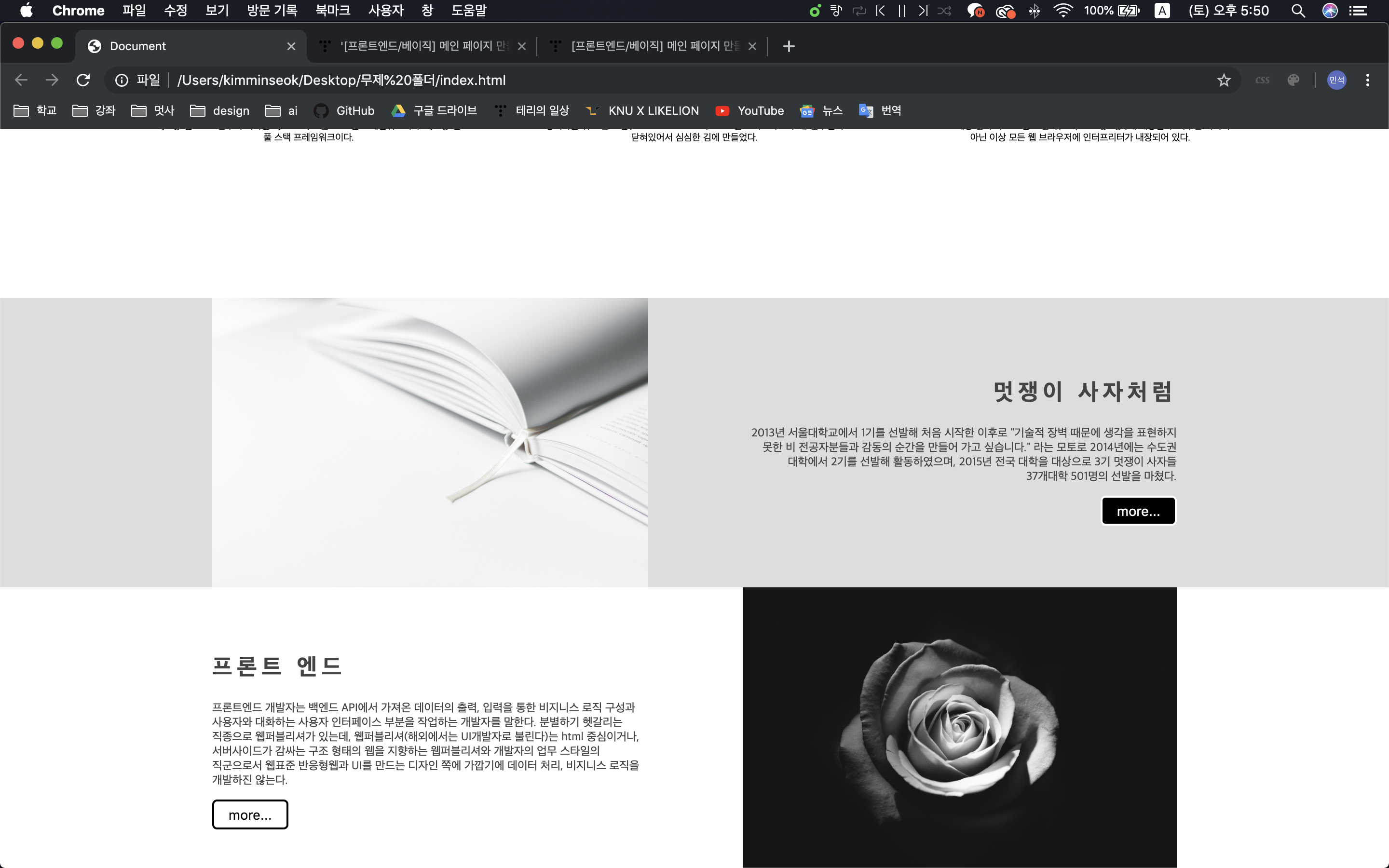
이제 서비스 소개를 해보겠습니다

꼭 레이아웃을 이렇게 나눌필요 없어요 본인한테 가장 쉽고 익숙한 방법을 사용하면 됩니다



위에서 작성했던 코드를 조금 수정해서 하나 더 만들어 보세요

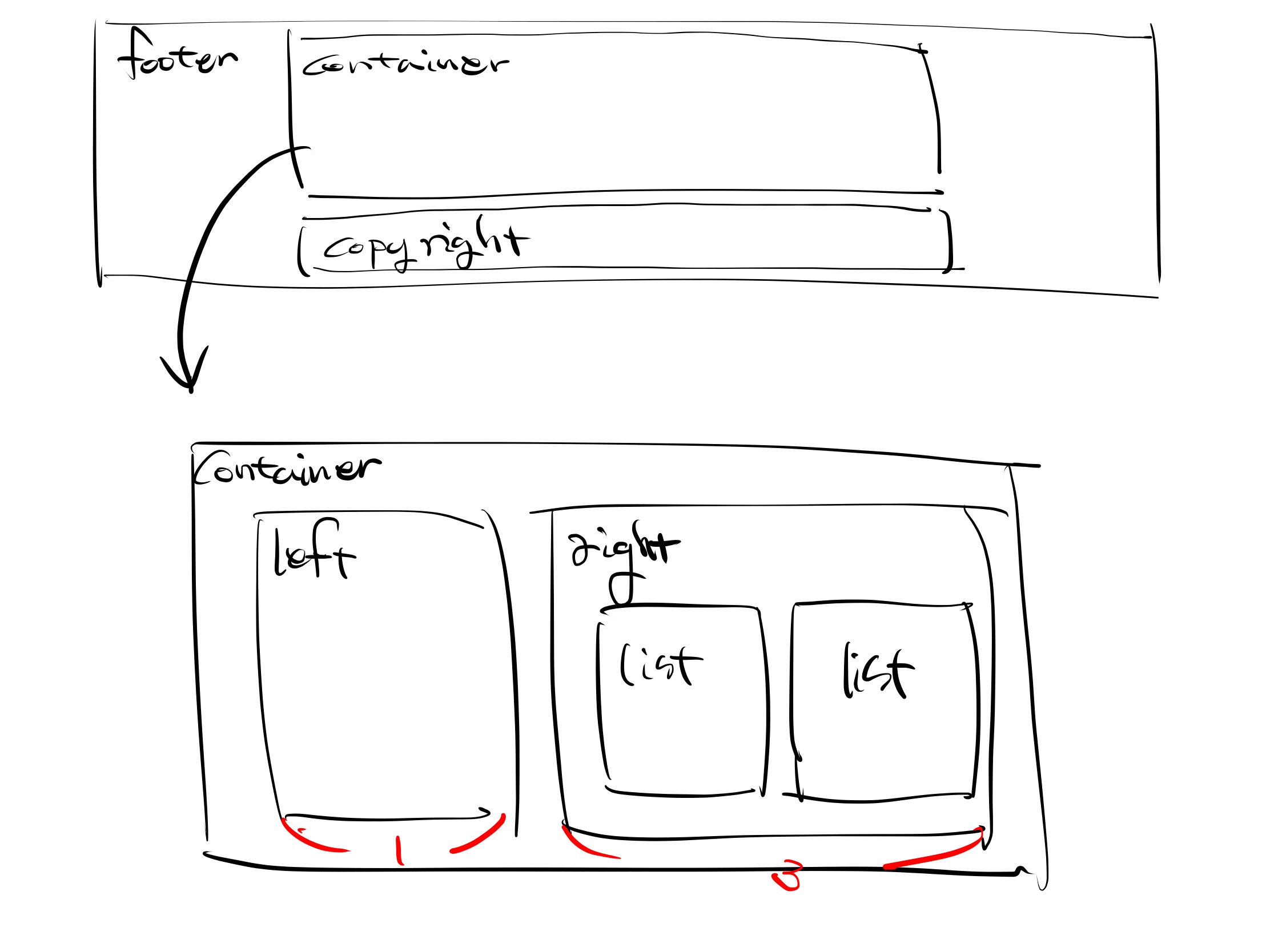
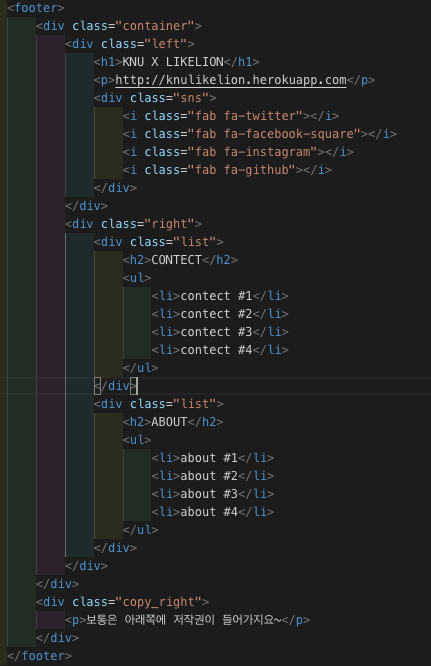
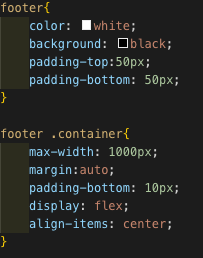
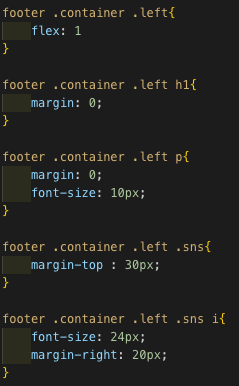
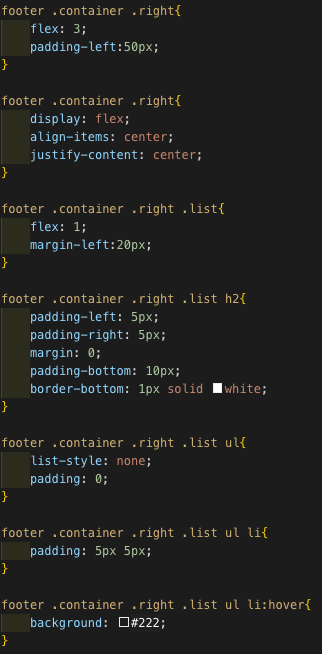
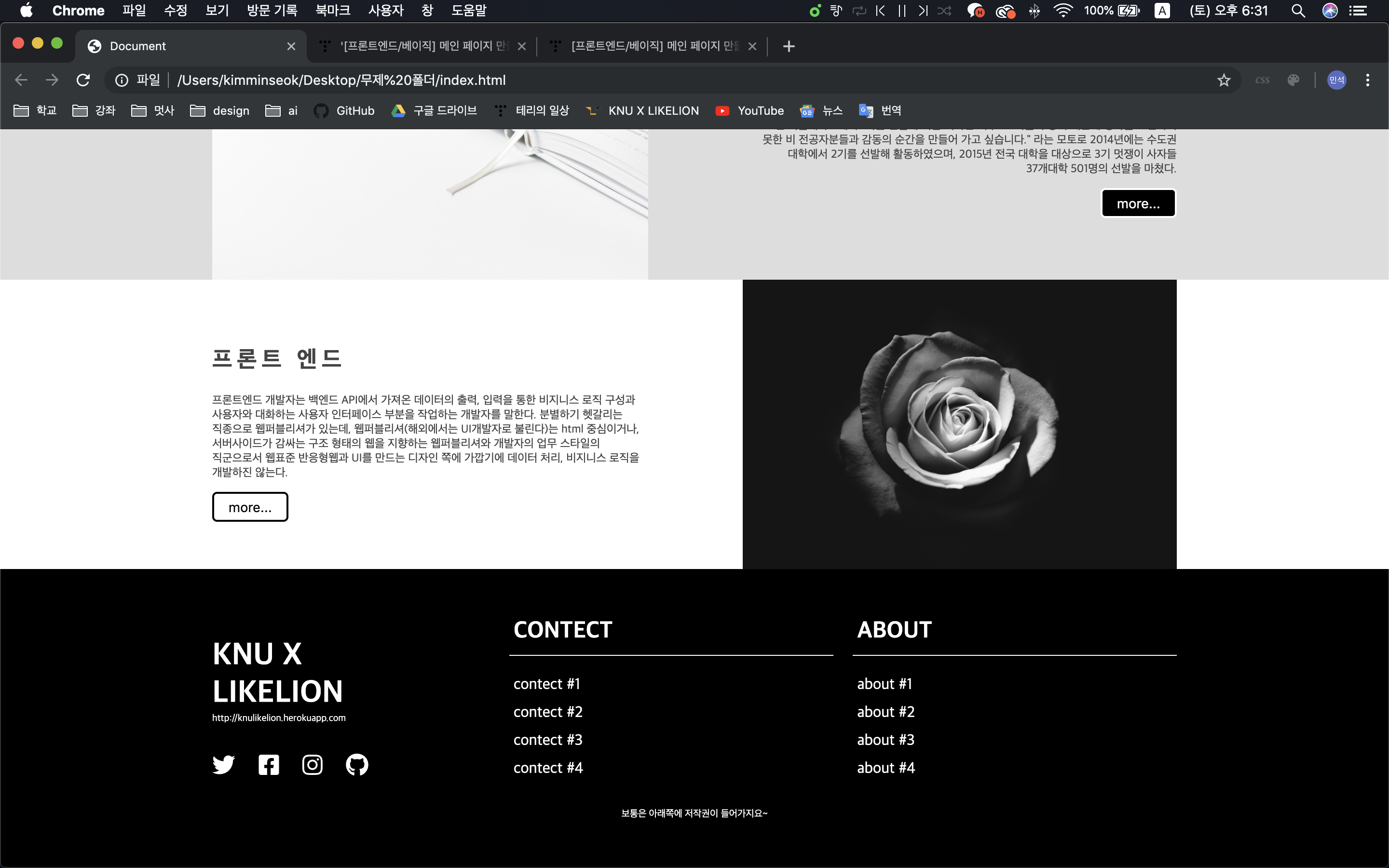
자 이제 마지막으로 footer를 만들어 보겠습니다
footer는 보통 없는 사이트도 많은데 일반적으로 연락처나 회사와 관련된 sns 등 여러 가지 정보를 담을 수 있는 부분이라 생각하시오

footer는 div 안에 div 안에 div 이런 식으로 레이아웃이 복잡해 보일 수 있으니까 처음부터 전부 알아보시면 너무 좋겠지만
그게 힘들다면 그냥 이렇구나 하고 따라 해 보세요






자 이렇게 아직 기본적이고 단순한 메인 페이지를 만들어 봤는데
설명이 많이 만들면서도 설명이 계속 부족하다는 걸 느끼네요
일단은 전체적인 틀이 어떻게 잡히는지 따라서 만들어 보시기 바랍니다
멋사 7기 화이팅~
소스 코드는 깃을 참고하세요
'Web Programming > FrontEnd' 카테고리의 다른 글
| [프론트엔드/베이직] 리스트 페이지 만들기 (3) | 2019.05.12 |
|---|

댓글