두 번째 만들어 볼 페이지는 리스트 페이지 입니다
리스트 페이지라고 정식 이름이 있는 게 아니라 그냥 제품이나 서비스들을 나열할 수 있는 페이지란 의미에서
그렇게 말하는 거니까 없는 말 지어낸다고 기분 나빠하지 마세요 아기사자분들


많이 익숙한 사이트라고 생각되는데
이런 식으로 상품이나 서비스를 나열하고 클릭을 하면 상품의 정보를 볼 수 있도록 해주도록 만들어 볼게요
crud 세션 때 했던 r(read)에 제일 관련된 부분이라고 생각되네요
나중에 create, update, delete와 관련된 페이지도 한 번 같이 만들어 볼게요

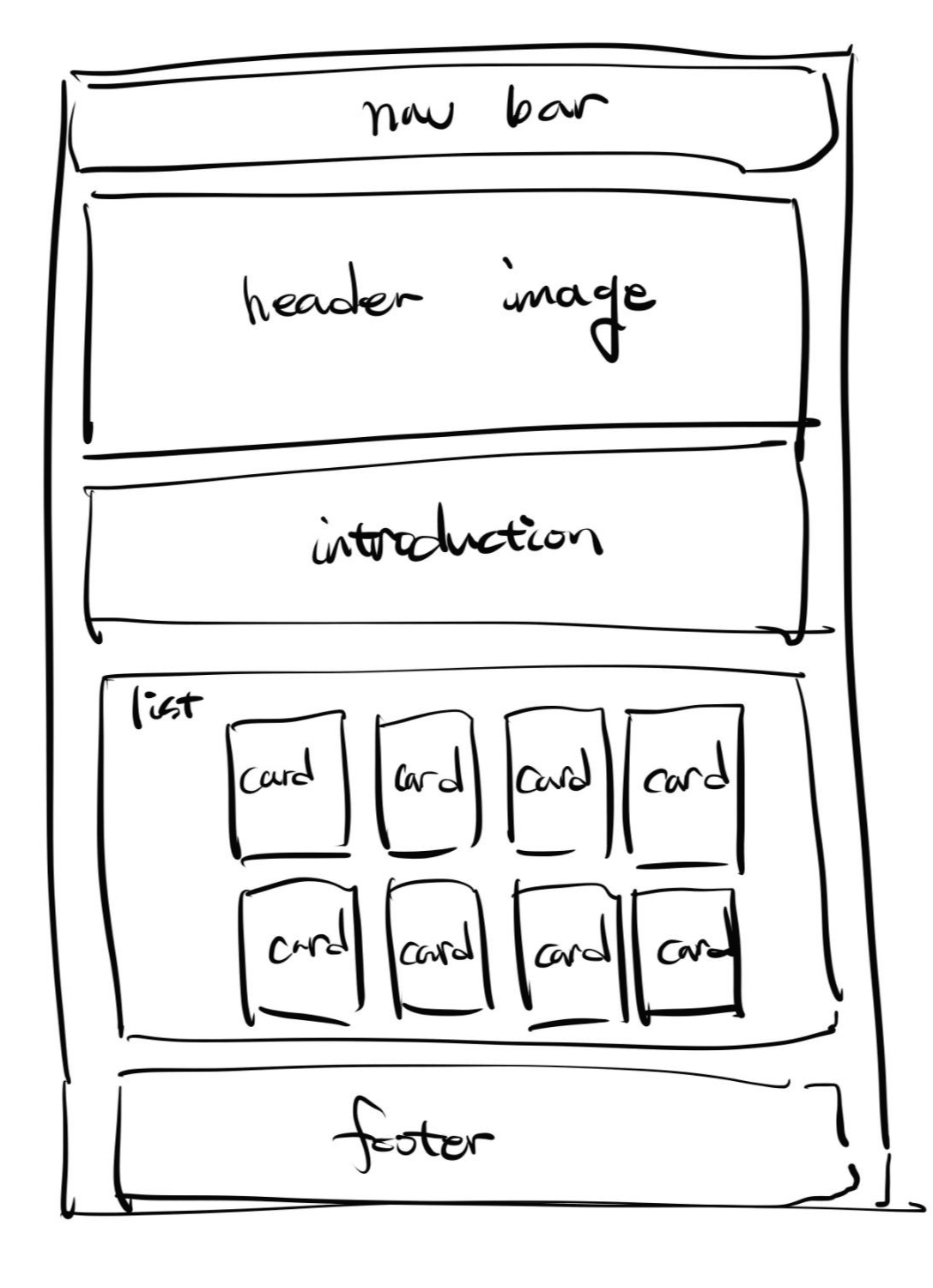
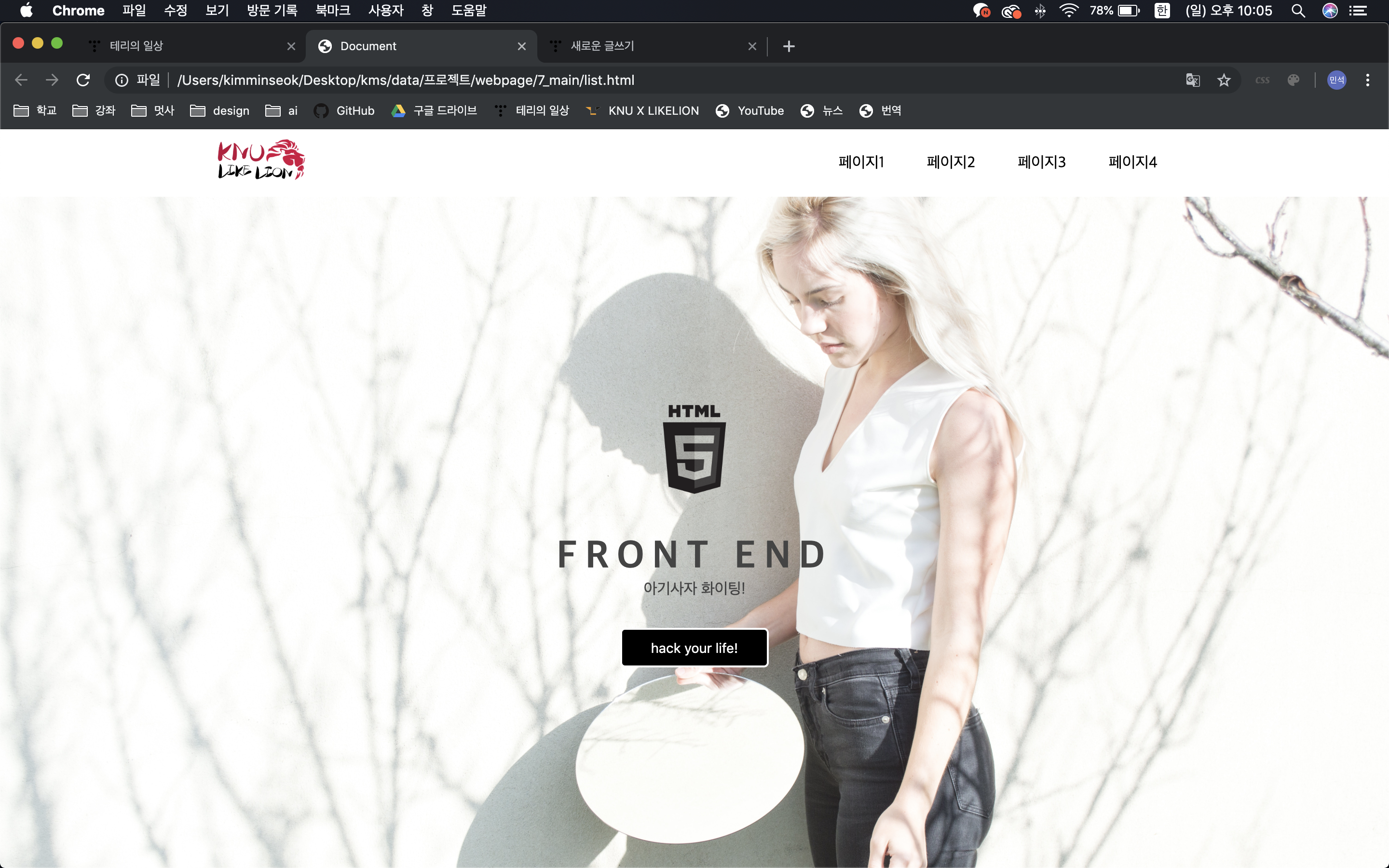
우리가 이제 만들어볼 페이지의 기본적인 레이아웃입니다.
기본적인 틀은 첫 번째에 알려드렸던 메인 페이지에서 네비게이션 바와 대문사진, 풋터는 그대로 사용할 거예요
페이지를 만들 때마다 작성하는 번거로움은 저번 crud 세션 때 수업했던 'extends block'을 사용하기 시 바랍니다.
프론트 엔드를 하시다 보면 코드가 엄청 길어지기 때문에 코드의 중복을 줄이는 것은 '필수'입니다!
물론 전 잘 못하지만 흑..








지금 보이는 화면부터 시작하겠습니다
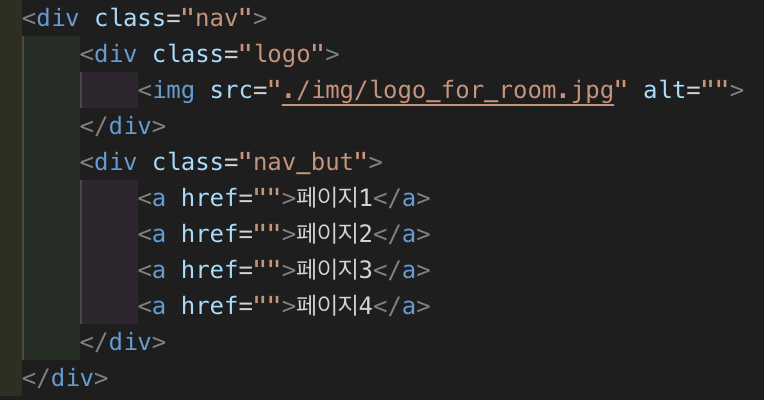
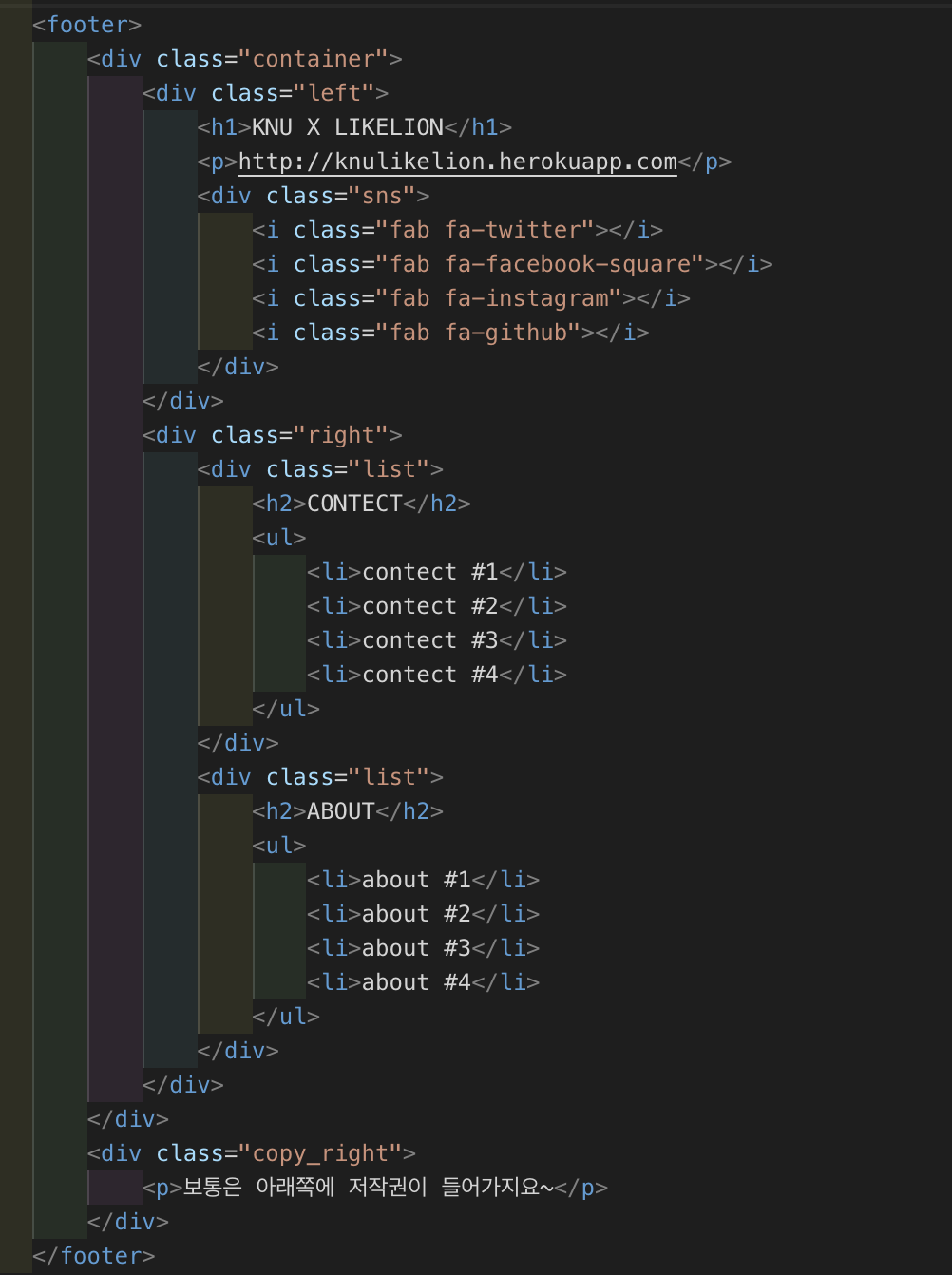
nav, header, footer에 대해서 이해가 안 가시는 분은 첫 번째 글을 참고하시거나 저한테 직접 물어봐주세요
자 첫 번째는 제품을 나열하기 전에 대문 사진과 대문 사진 바로 밑에 리스트가 주르륵 나오면 조금 어색하니까(제 생각)
페이지의 색상의 변화를 잠깐 주면서 간단한 소개를 할 수 있는 부분을 추가해 보겠습니다




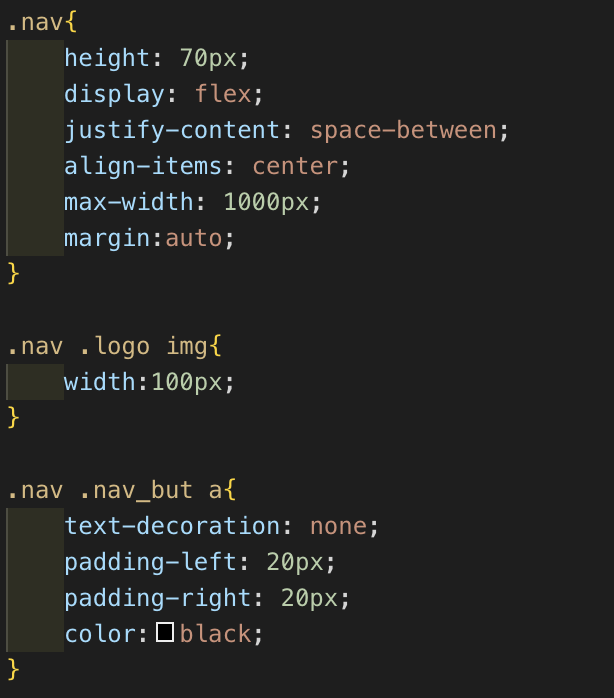
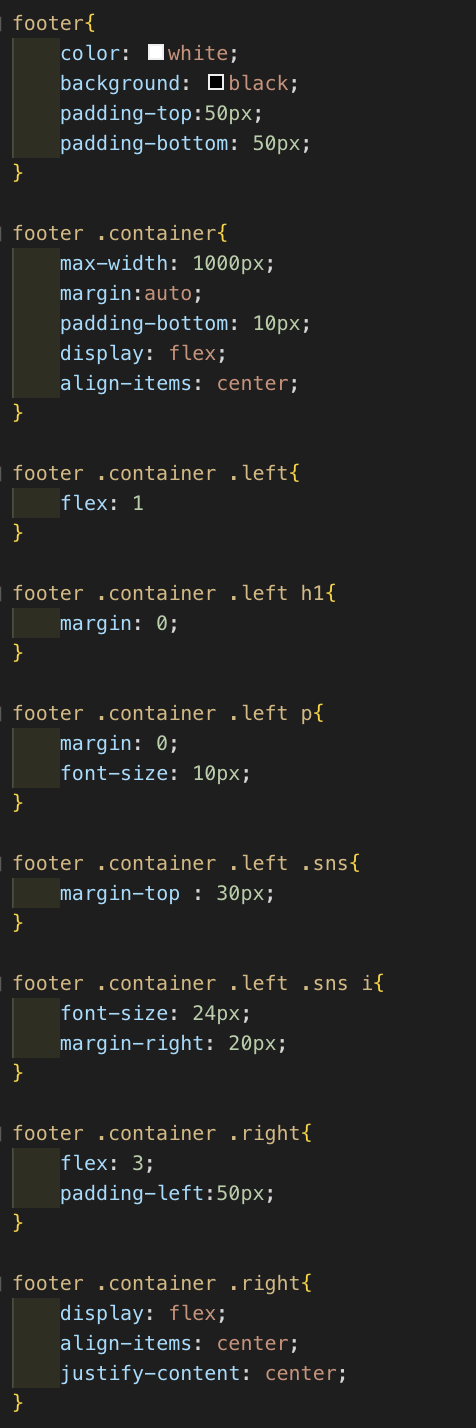
양 쪽 공간에 여백을 주기 위해서 container의 최대 너비를 1000px로 고정하고
container 안의 두 요소를 1.5 : 1 비율로 정렬했어요
코드를 따라 하시다 보면 display에 아무 속성도 안 넣어주었을 때 요소들은 세로로 정렬하고
flexbox로 설정하면 요소들이 가로 정렬을 하는 것을 볼 수 있습니다. 물론 flexbox를 사용해서 세로 정렬도 할 수 있지만
가로 정렬, 세로 정렬을 유동적으로 필요하실 때 사용하시면 될 것 같아요
우선은 교내 해커톤에 필요한 페이지만 같이 만들어보고 flexbox나 속성들의 자세한 내용은 이후에 따로 알려드리겠습니다!

자 다음은 글이 나열되는 리스트를 만들어 볼 텐데 여태 했던 레이아웃과는 달리 조금 복잡하니까 나눠서 설명할게요

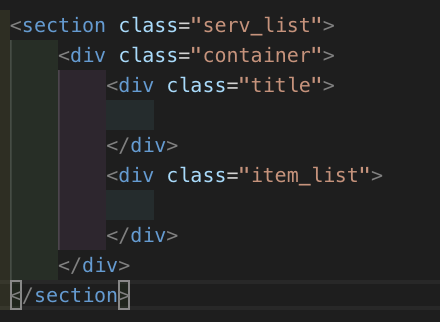
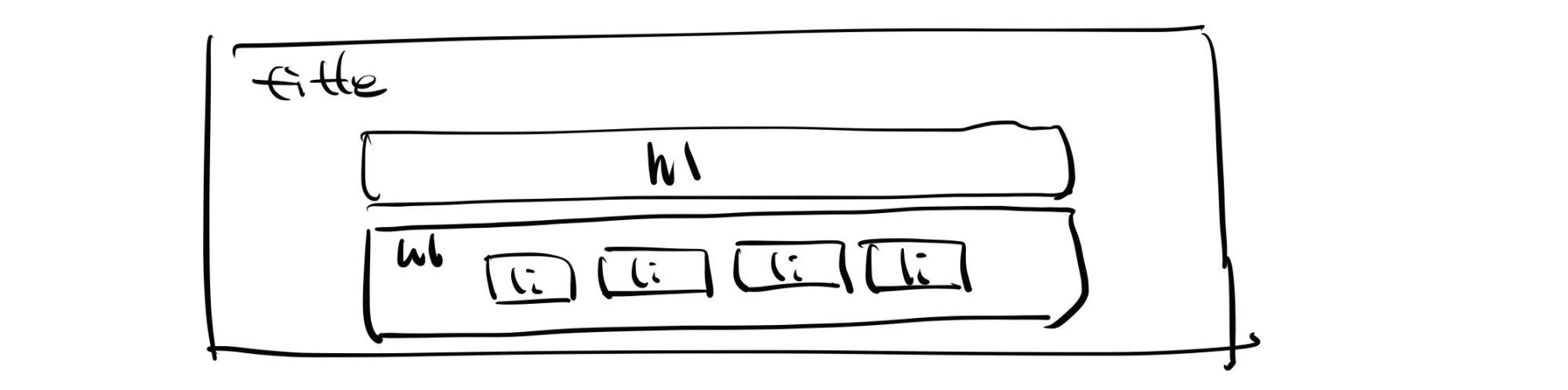
우선은 이렇게 레이아웃을 나눠볼게요
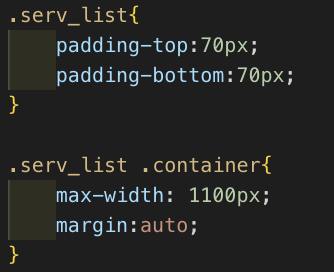
container는 1000px로 고정해주고 container안에 title과 item_list부분을 넣어줘요
title은 뭐... 음... 제품의 큰 틀이랄까? 그런 게 들어가고
item_list에는 말 그대로 제품들이 주르륵 나열될 겁니다


아 제가 저번 메인 페이지 설명할 때 레이아웃에만 관해서 설명하다 보니 css 속성에 관련된 설명이 너무 부족하다고 생각돼서
조금씩 설명을 추가할게요
padding 값은 section과 section이 분리되는 부분을 좀 더 두껍게 무게감 있게(?) 분리해주기 때문에 넣어주었습니다
아마 화면에 흰색의 140px짜리의 아무것도 없는 부분이 나타날 거예요
인제 title부터 내용을 추가해줄게요



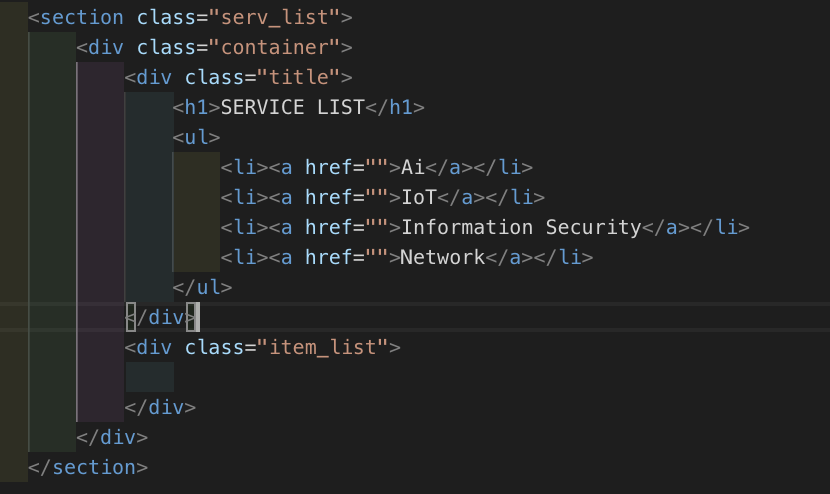
title이라는 div안에 h1과 ul을 넣어줬습니다
ul은 다들 아시겠지만 번호 없는 list를 나열해주는 태그입니다. 서비스를 위한 웹 개발에 있어서 카테고리 별로 판매하는 상품을 분류해주고 각 페이지로 들어가는 a태그를 위해서 작성해주었습니다. li태그 안에 a태그가 들어있는 것을 확인하실 수 있어요
css에서 주목할만한 건 ul 태그 속성과 li, a태그 속성을 조금 수정해주었는데
- 메인 페이지 작성할 때 말씀드렸다시피, a태그는 기본적으로 아랫줄과 보라 색상 글씨를 가지고 있기 때문에 그 부분을 제거해주었고
- ul태그는 기본적으로 left부분에 일정한 패딩 값을 기본적으로 가지고 있습니다 제거해줍니다. 또 li 태그의 'point'를 제거해줍니다
- li태그는 기본적으로 세로로 배열이 됩니다. float속성을 사용해서 가로로 배열하는 방법이 일반적이나 반응형 페이지를 생각했을 때 display: inline으로 한 줄로 표시해주도록 합니다

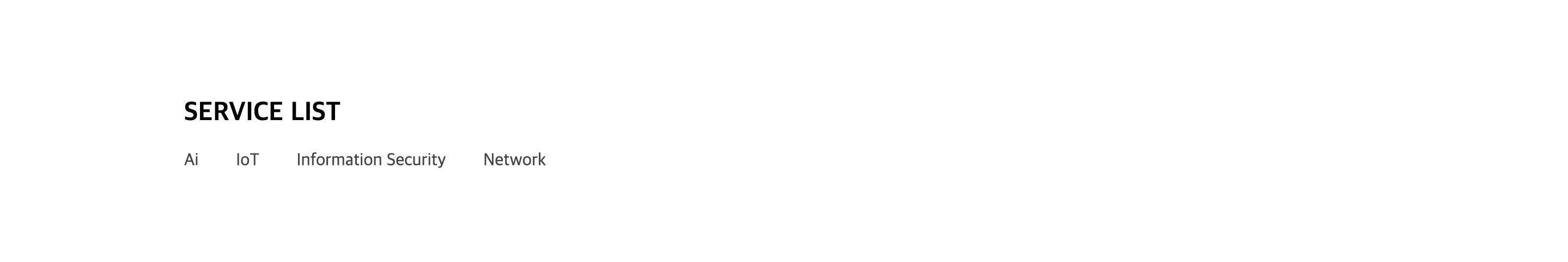
이런 화면이 만들어지셨을 거예요 이제 밑에 아이템들을 나열해볼게요

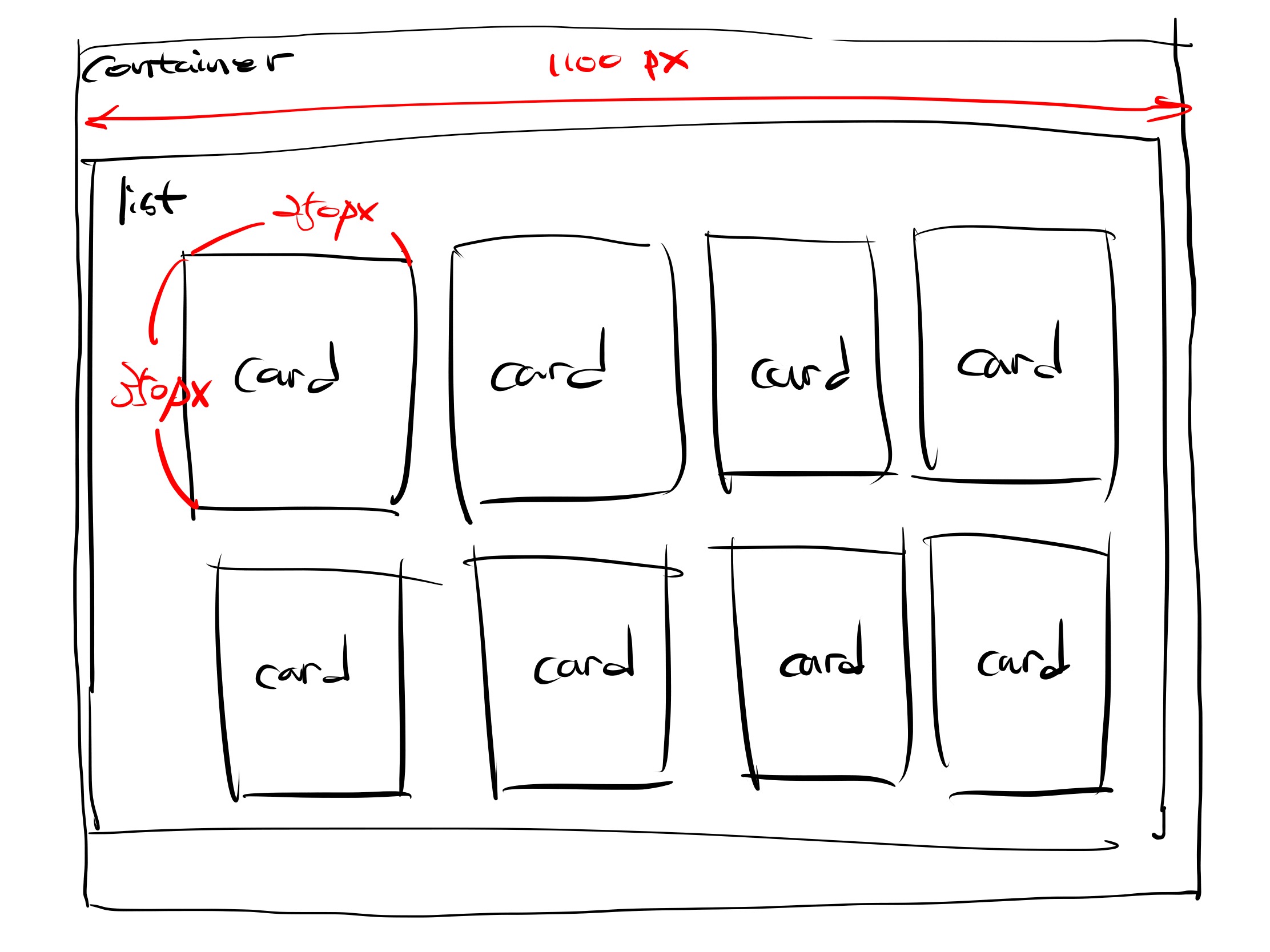
위의 그림과 같은 모양으로 틀이 만들어질 텐데
제가 반복해서 말씀드리는 거지만 px이나 이런 건 모두 프론트 엔드 하시는 분들 마음대로 하시면 됩니다
제가 예시로 지금 만드는 페이지들도 지독하게 평범하고 일반적인 형태를 가지고 만드는 거기 때문에 본인의 입맛에 따라 맘껏 만들어 보세요


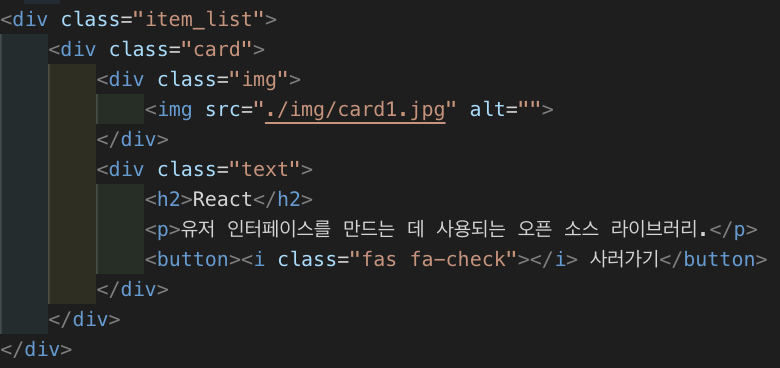
html 에는 item_list div안에 card라는 div를 하나 생성해주었습니다
css에서 주목할 점은 flex-wrap: wrap;라는 속성인데 이 속성 같은 경우 상위 요소보다 하위 요소의 너비가 커질 경우 줄 바꿈을 발생하도록 해줍니다
예를 들어서 container의 최대 너비는 위에서 1100px로 설정해주었기 때문에, 그 하위 요소인 item_list 또한 최대 너비를 1100px로 가집니다
근데 card의 너비가 250px밖에 안되는데 무슨 걱정이냐 할 수 있지만 우리는 card를 하나만 만들어줄 것이 아니기 때문에 5개만 만들어도 1250px로 상위 요소의 너비를 초과하는 일이 발생해요. 만약 wrap 속성을 안 해준다면 웹페이지는 좌우로 커질 거고 레이아웃이 깨져버리는 불상사가 발생합니다. 궁금하신 분은 wrap를 주석 처리하고 한번 실행해보세요

자 이렇게 희미한 테두리를 가진 card가 하나 생성되었습니다
이제 안에 내용을 채워볼게요

마지막으로 card입니다


card의 경우 위에서부터 img, h2, p, button을 넣어 주었습니다
img는 가로 250px 세로 200px로 고정해주었고
h2, p 태그는 투명도와 크기 정도 수정해주었습니다.
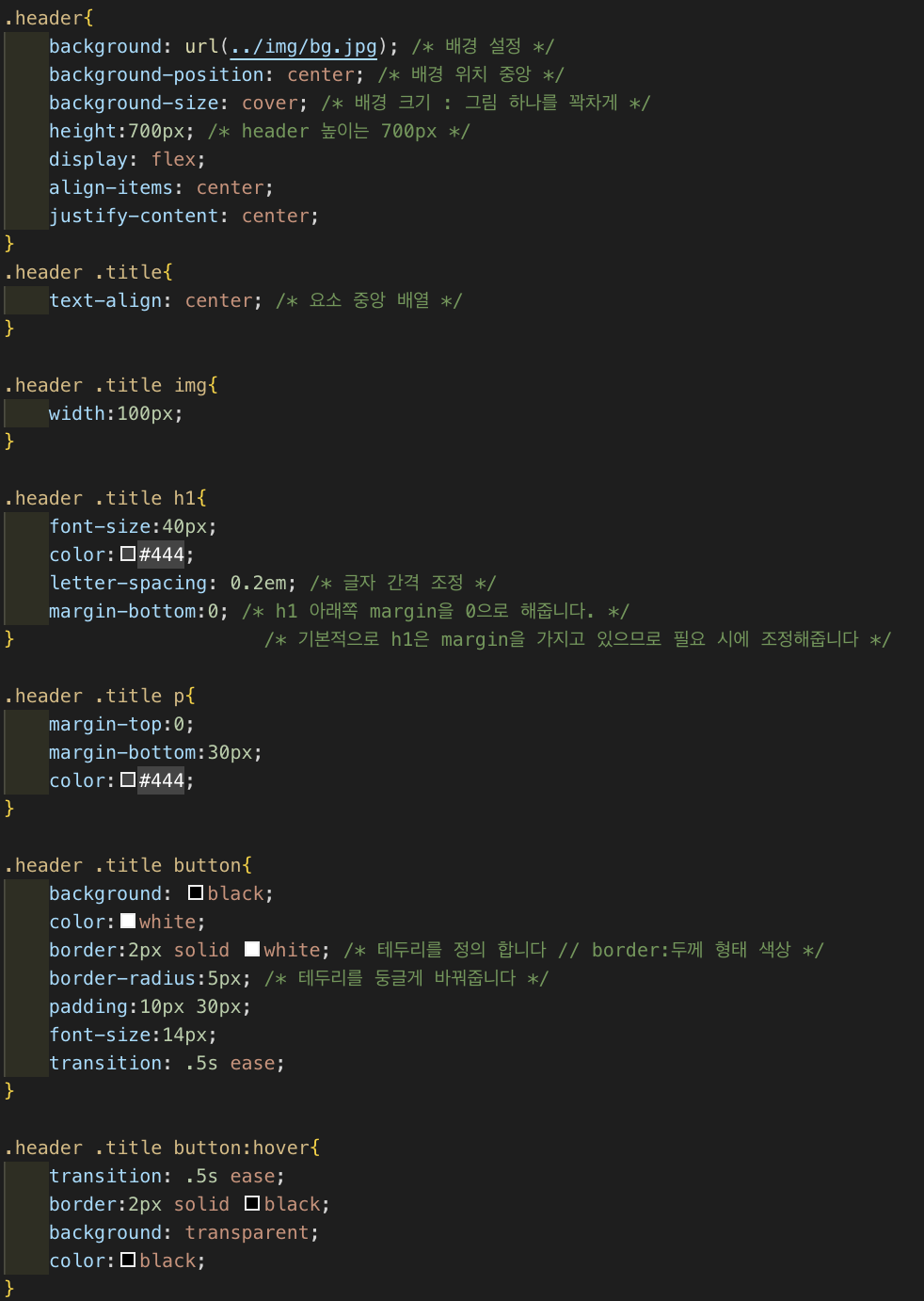
button은 이미 눈치 채신 분들도 있겠지만 계속해서 처음에 만들어주었던 속성을 계속해서 사용하고 있습니다
작년 동안 여러 프로젝트를 참여하면서 button에 엄청 집착한 적이 있었는데 그러지 마세요.. 흑
우리는 button 말고도 만들어야 할 것이 많고 button 아무리 꾸며도 잘 몰라요.. 그러니까 프로젝트를 진행하실 때, 일단 다른 페이지부터 완성하고 시간 남아서 또는 너무 심심해서 이럴 때 하세요.. 파이팅

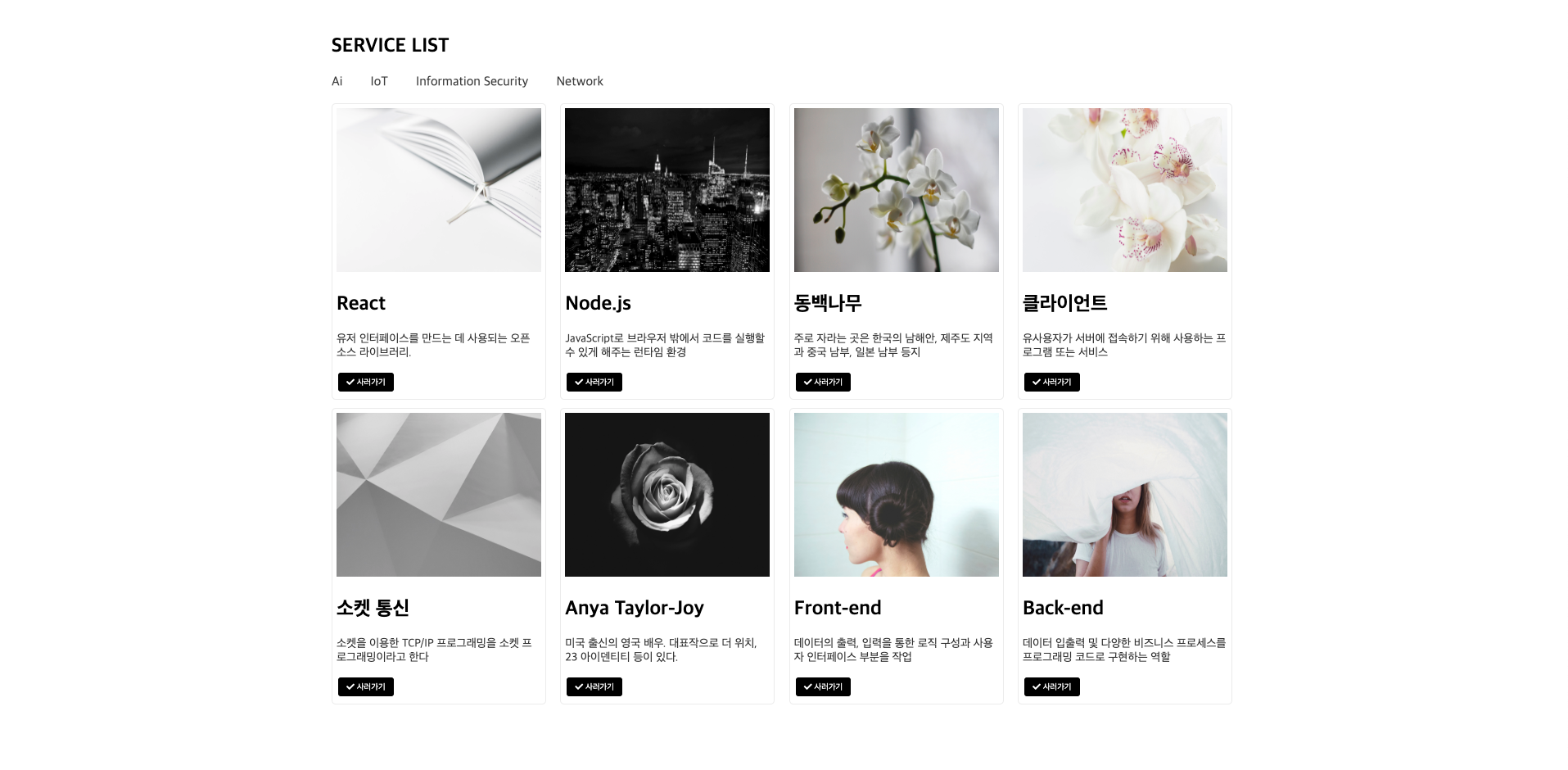
자 list가 하나 나왔네요
아참 제가 계속 말씀드린다는 게 잊었는데, div이름을 정하실 때, 음 최대한 중복되지 않도록 div에 어울리는 그리고 소스코드를 작성할 때 불편함이 없도록 짧게 만드세요.. 그대의 작명 센스를 믿습니다
헛소리는 그만하고 list하나만 하니까 참 볼품없는데 여러 개 만들어 볼게요
card div를 그냥 여러 개 만들어 보세요.

아마 프로젝트를 진행하게 되면 django 템플릿 태그의 반복문으로 작성하기 때문에 지금처럼 card를 여러개 만들 필요 없겠지만 어떤 디자인이 나오는지 확인해야 하니까 여러 개 만들어 보는 작업은 꼭 필요하다고 생각합니다
우리가 세션 때 배웠던 {% for blog in blogs %} {% endfor %} 기억나시나요?
db에서 알아서 하나하나 불러오면 우리는 그 안에 방금 만든 card div를 넣어주고 상황에 맞는 템플릿 변수를 사용하면 됩니다
예를 들어서, 우리가 저번 세션에 했던 템플릿 변수를 빌리자면

이렇게 하면 데이터베이스에 있는 데이터만큼의 card를 볼 수 있습니다
button도 저런 식으로 a태그를 이용해서 detail 페이지로 넘어갈 수 있습니다
img도 db에서 가져올 수 있는데 그 방법은 나중에 관련된 세션 이후에 알려 드리도록 하겠습니다
화이팅!
'Web Programming > FrontEnd' 카테고리의 다른 글
| [프론트엔드/베이직] 메인 페이지 만들기 (0) | 2019.05.11 |
|---|

댓글