목표
- 부트스트랩을 사용해 빠른 프론트엔드 개발을 할 수 있다.
부트스트랩(Bootstrap)
부트스트랩이란 Jquery 기반의 오픈소스 프론트엔드 라이브러리로, 버튼, 레이아웃 등 프론트 엔드에 필요한 많은 요소들을 내장하고 있어 빠른 프론트 엔드 개발을 지원한다.
또한, 제공하는 요소들은 반응형 웹을 지원하며,
부트스트랩을 사용해 개발하면, 협업 또는 프로젝트 인계 시에 빠른 캐치업이 가능하다는 이점을 가지고 있다.
컨텐츠 다운로드
부트스트랩에서 제공하는 css, javacript 등의 파일들을 다운로드하는 방법에는 두 가지 방법이 있다.
첫 번째는 부트스트랩 웹 페이지에서 직접 파일들을 다운받아 적용시키는 방법이다.
부트스트렙 홈페이지에서 관련된 리소스를 다운받아, 프로젝트 내에 static 디렉터리에 저장해준다.
두 번째는 CDN을 이용해 불러오는 방법이 있다.
네트워크가 가능한 환경에서만 활용할 수 있는 방법으로, 직접 다운로드 받지않고 캐시 서버에 저장된 컨텐츠를 로드하는 방법이다.
첫 번째 방법은 이전포스트에서 static 파일에서 다룬 내용처럼 진행하면되므로
두 번째 방법을 사용해보자
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
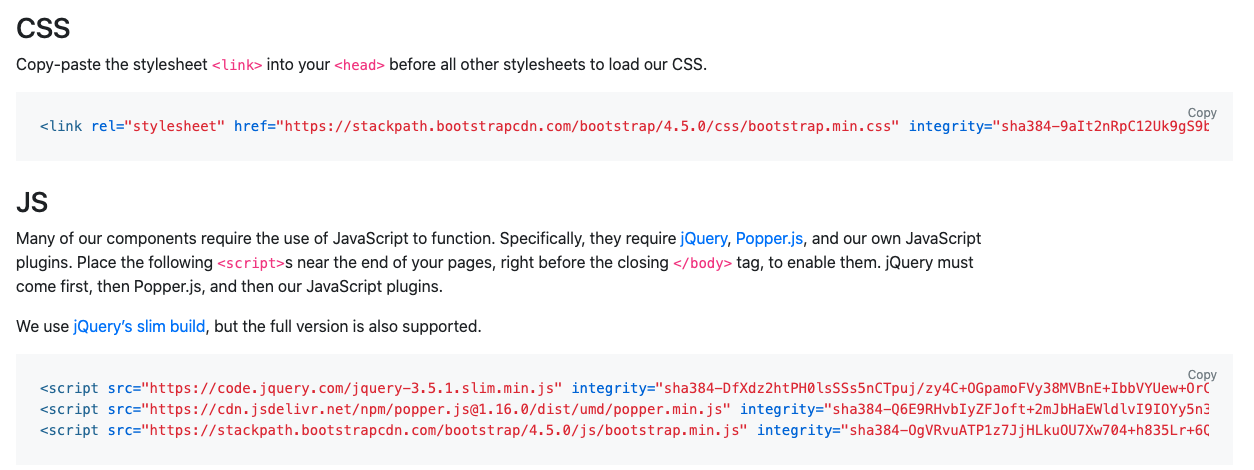
위의 링크에서 'Get started'로 이동하면 아래처럼 부트스트랩을 CDN에서 로드할 수 있는 방법을 제공한다.

css와 js를 각각 복사해 누르고, html 내의 head 태그 안에 붙여넣는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</head>
Component 사용하기
부트스트랩 홈페이지에서 'Document'로 들어가면 페이지 왼쪽 편에 Component를 통해 사용할 수 있는 요소들을 확인할 수 있다.
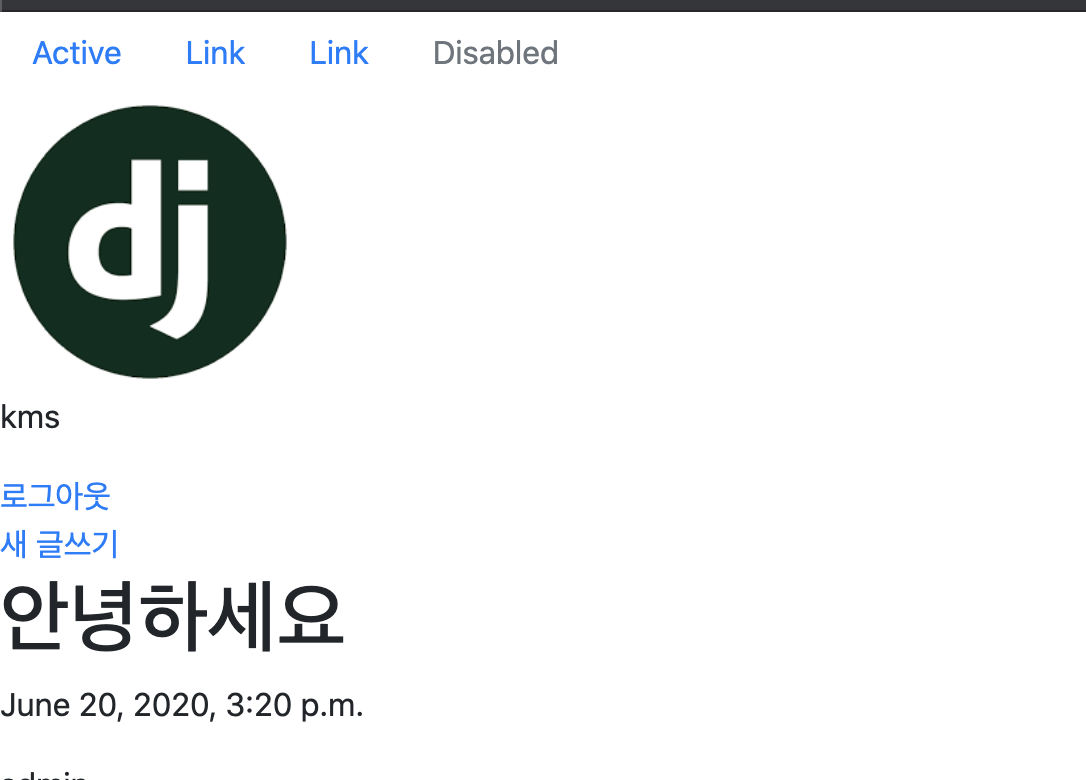
먼저, 네비게이션 바를 적용해보자

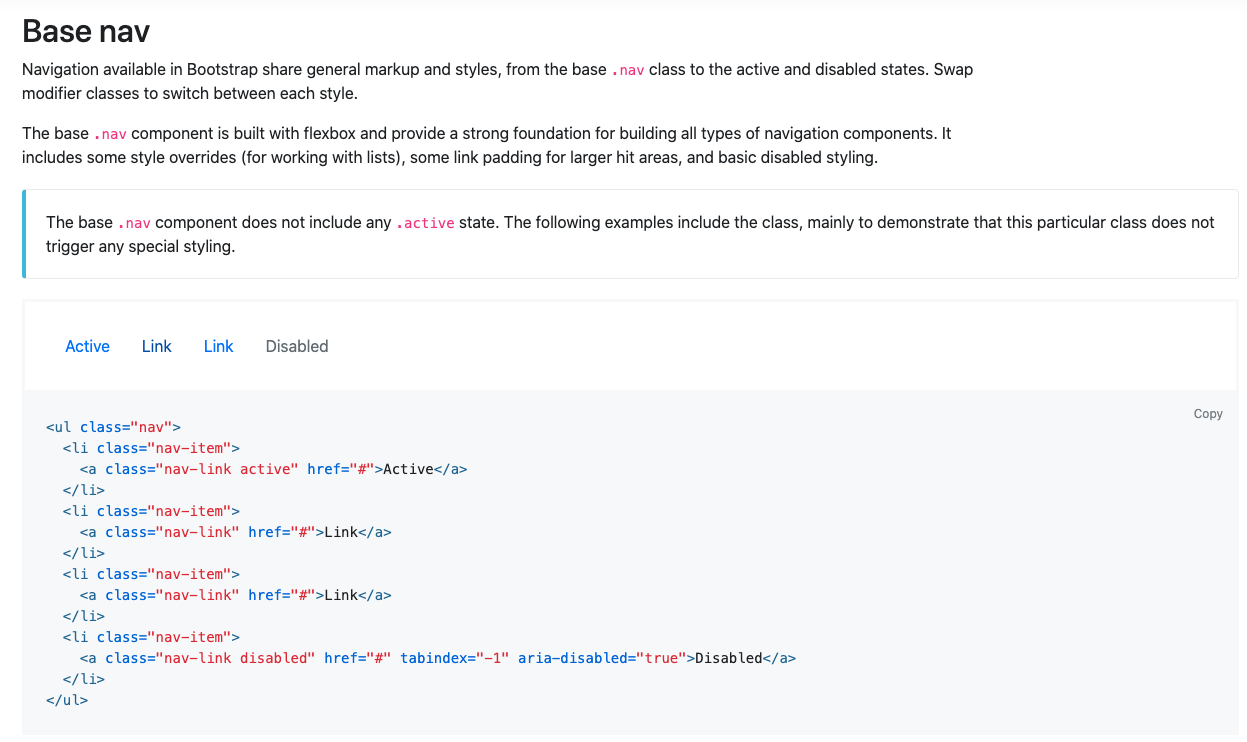
base nav를 적용해보자
base nav의 소스코드를 복사해 템플릿에 붙여넣어준다.



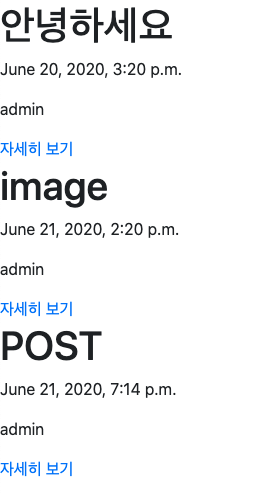
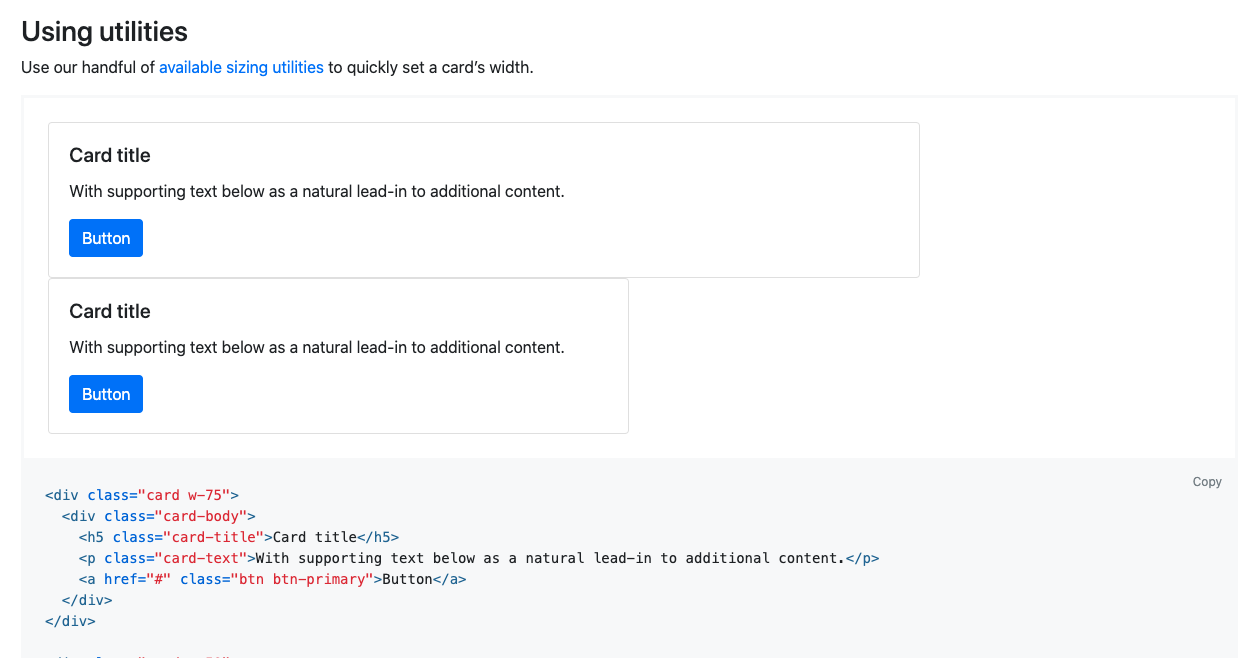
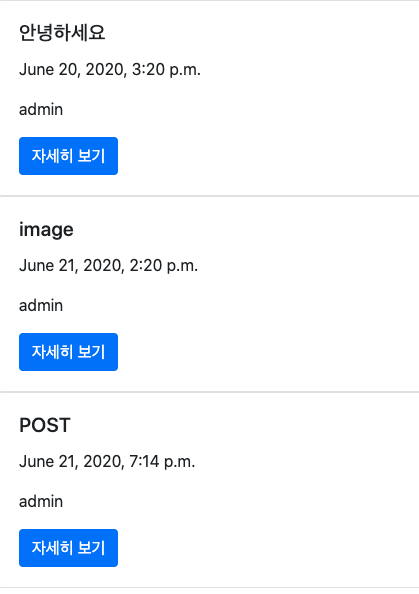
한 가지 더, 부트스트랩에서 제공하는 Card를 사용 위의 index 화면에서 게시글을 수정한다.

Component 내의 Card에서 위의 소스를 적용해 게시글을 수정한다.
{% for post in posts %}
<!-- <h1>{{post.title}}</h1>
<p>{{post.pub_date }}</p>
<p>{{post.user.username}}</p>
<a href="{% url 'detail' post.id %}">자세히 보기</a>
<br> -->
<div class="card w-75">
<div class="card-body">
<h5 class="card-title">{{post.title}}</h5>
<p class="card-text">{{post.pub_date }}</p>
<p class="card-text">{{post.user.username}}</p>
<a href="{% url 'detail' post.id %}" class="btn btn-primary">자세히 보기</a>
</div>
</div>
{% endfor %}

이렇게 부트스트랩을 활용하면, 빠르고 깔끔한 프론트 엔드 개발이 가능하다.
부트스트랩 말고도 materialize 같은 여러 프레임워크가 제공되며 본인에게 잘 맞는 프레임워크를 사용하면 된다.
'Web Programming > django' 카테고리의 다른 글
| [Django] 페이지네이션 (0) | 2020.06.22 |
|---|---|
| [Django] 템플릿 확장 (0) | 2020.06.22 |
| [Django] URL 관리 (0) | 2020.06.22 |
| [Django] 이미지 업로드 (13) | 2020.06.21 |
| [Django] 정적파일 (1) | 2020.06.21 |




댓글